Onboarding a developer in your squad
During my time with the mobile app team at Target, I had the privilege to onboard several developers into the team, and I wanted to share what I did.
As a UX Designer, I contribute to the onboarding by sharing the business goals and context, clarifying the involvement of my teammates in the design process, and talking about our ways of working.
During the onboarding of a new developer, I always setup time to talk about the role of UX within the squad. Don’t get me wrong, onboarding someone takes a good 90 days, and multiple conversations before they can reach peak performance. What I share during the onboarding of a developer aims to clarify the relationship between developers and UX Designer, set expectations about the role of UX in the squad, and help make the developer feel more welcome.
Step 1. Explain how we first found the product and our journey so far
I start by stating how the team first found the product, this help making a connection with the vision, and the current state. It is a reality check and a reminder that Rome wasn’t built in one day.
I then show a timeline of all the key milestones in the last 12 months, this contextualise the pace of the team and their achievement to date, this help aligning expectations.
Step 2. The impact of the work on the business
After giving broader context, I then share the key business metrics for the product, and show the impact in the last 12 months. I also explain that these metrics are an important point of reference when talking with executives and business stakeholders.
Step 3. List the opportunities for collaboration and learning
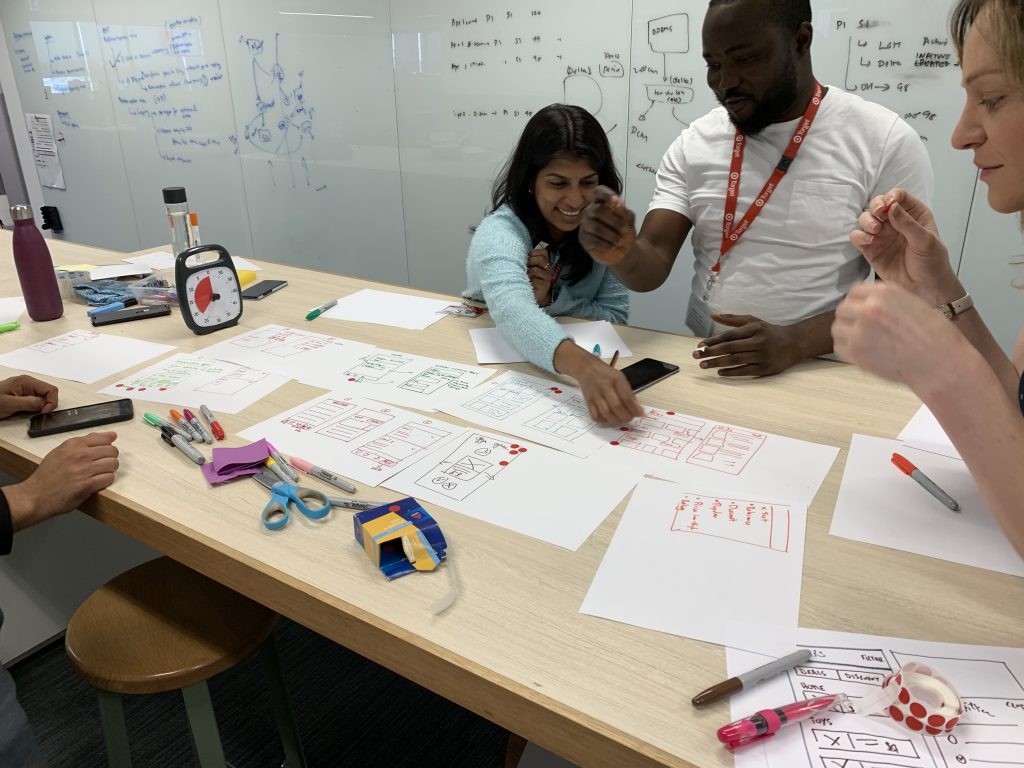
When I talk about design studios, usability testing, design review, I always show photos of previous meeting to give an example of what the activity looks like. In the photo you can see smiling faces, colleagues having fun, engaged stakeholders, this has a positive effect on a new teammate, and it gives more insights about the culture too.

I then take the time to list all the different design ritual where the team will have a chance to contribute to the design process. On a side note, it highlights the importance for designers to catalogue their work continuously (photos), as it has a deeper use than just illustrating a portfolio.
I wrap up this step by showing a highlight video from the latest usability testing, and explain that we practice frequent user research, and that anyone on the team is welcome to participate.
Step 4. Introduction to Dual Track Agile
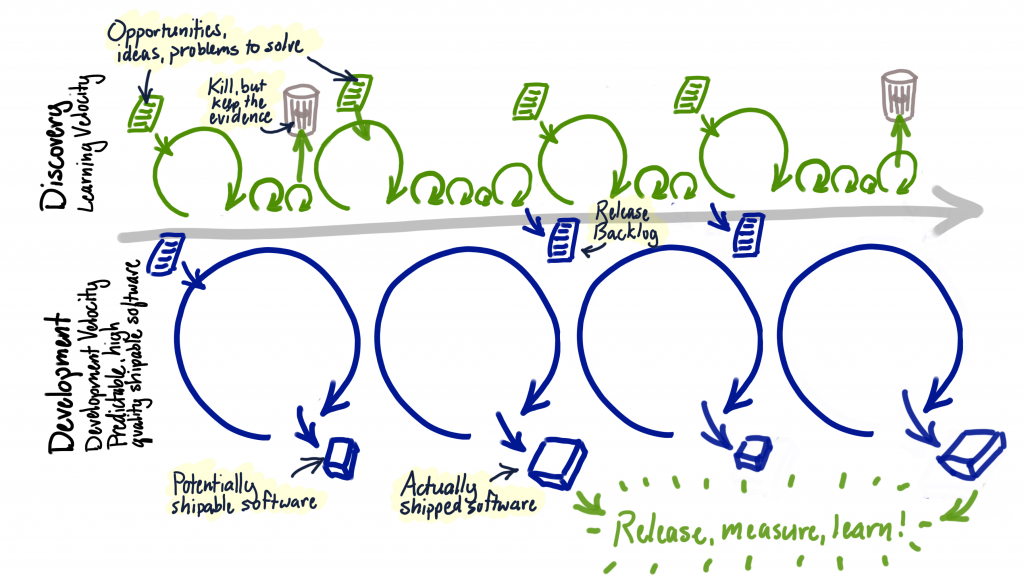
To explain how the design work fits into the Agile work, I show a diagram created by Jeff Patton showing two tracks; the developer track and the design track. Introducing a developer to Dual Track Agile brings clarity about the pace of the work, and how the UX Designer will be accountable to the team.

To backup what I say, I then jumped into Jira and show the Discovery backlog and the Discovery lane. I finally explain that I will be contributing to every Agile rituals, such as; daily stand ups, retrospectives, sprint plannings, etc.
Step 5. Team rituals, and cultural traits
The developer probably had an overview of the team culture during the interview process, and it is even nicer to have someone else on the team talking about the culture and how we live it day to day.
Again, I share photos of celebrations and talk about our team values. I don’t avoid talking about past difficulties and how we overcame past challenges, I see value in talking about these things, because it described how we behaved in adversity.
Step 6. Giving access to all relevant software
A good onboarding also talk about the technical aspect of the work. I take the time to give a walkthrough of the assets I produce (including softwares) and ask about how the developers worked with previous designers, based on what they say, I adapt to the developers working style. I also collect feedback about previous experiences when working with UX designers, I then cascade it to the broader UX team.
Finally, I automatically add the developer to relevant workspace in Zeplin and send an email with key links to relevant design documents such as user flows, user story map, etc. I also attach a pack with all the information I talked about during the onboarding.
For design leaders to consider
I have learnt the importance to talk about onboarding, and provide resources for UX Designers to contribute to the onboarding of someone new in their squad. At Target, I developed and shared a template for the UX team to use, the template contains pretty much what I have talked about in this blog post.
How would you rate this post?